Nu kan du med Sweet säkerställa att dina digitala formulär är tillgängliga för alla
Från och med den 28 juni 2025 gäller EU:s nya tillgänglighetsdirektiv – en viktig milstolpe i arbetet för ett mer inkluderande digitalt samhälle. Det innebär att många företag och organisationer måste säkerställa att deras digitala produkter, inklusive formulär, uppfyller de krav som ställs enligt Tillgänglighetsdirektivet. På Sweet Systems har vi redan tagit nästa steg – med Sweet Forms och vår nya tillgänglighetsanpassade formulärsmall är du ett steg före och vi har gjort förändringar för möta WCAG 2.2 nivå AA. I Sweets sommarrrelease 2025 version 5.3 släpps nu detta efterlängtade stöd. Boka din uppgradering redan i dag för att säkerställa att du har tid att göra förflyttningen i tid.
Vad innebär tillgänglighetsdirektivet?
EU:s tillgänglighetsdirektiv syftar till att göra digitala tjänster tillgängliga för alla, inklusive personer med olika typer av funktionsnedsättningar. Det handlar inte bara om att följa en lag – det är också ett viktigt steg mot att erbjuda en bättre användarupplevelse för alla målgrupper där samtliga kan ta del av digitala tjänster.
Tillgänglighetskraven påverkar bland annat:
- Banker och finansiella tjänster
- E-handelslösningar
- Elektroniska kommunikationstjänster
- Med flera, läs mer hos Post- och Telestyrelsen
Även om mikroföretag är undantagna från kraven, finns det starka affärsskäl att arbeta med tillgänglighet – inte minst för att fler användare ska kunna ta del av dina tjänster.

Det här behöver ni göra för att använda den tillgängliga mallen i Sweet Forms
För att dra nytta av den nya tillgänglighetsanpassade mallen i Sweet Forms behöver ni vidta några viktiga åtgärder:
-
Uppgradera till version 5.3 av Sweet Forms – det är först i denna version som den nya mallen finns tillgänglig.
-
Byt mall i dina formulär till den nya tillgängliga versionen. Detta gör du i inställningarna för respektive formulär.
-
Justera CSS – dina befintliga grafiska anpassningar och CSS behöver uppdateras för att fungera med den nya mallen och dess struktur och färgkontraster med mera, detta behöver göras för respektive formulär eller i er globala CSS.
Allt det här kan Sweet hjälpa dig med, så tveka inte att boka tid med oss för att göra dina formulär tillgängliga. Kontakta oss redan idag. Känner ni er osäkra? Ni kan också boka in en workshop eller möte med oss för att göra en plan tillsammans med oss.
Vad det står och hur det presenteras är minst lika viktigt
När du har de tekniska förutsättningarna på plats börjar arbetet med att säkerställa innehållet i formulären, det arbetet råder vi er att börja med så snart som möjligt.
Vi rekommenderar starkt att du följer vår guide med riktlinjer för tillgänglig formulärdesign, där vi går igenom viktiga principer för hur du formulerar och strukturerar ditt formulärinnehåll. Några centrala riktlinjer att tänka på:
-
Formulera frågor tydligt och kortfattat – undvik långa och komplexa meningar.
-
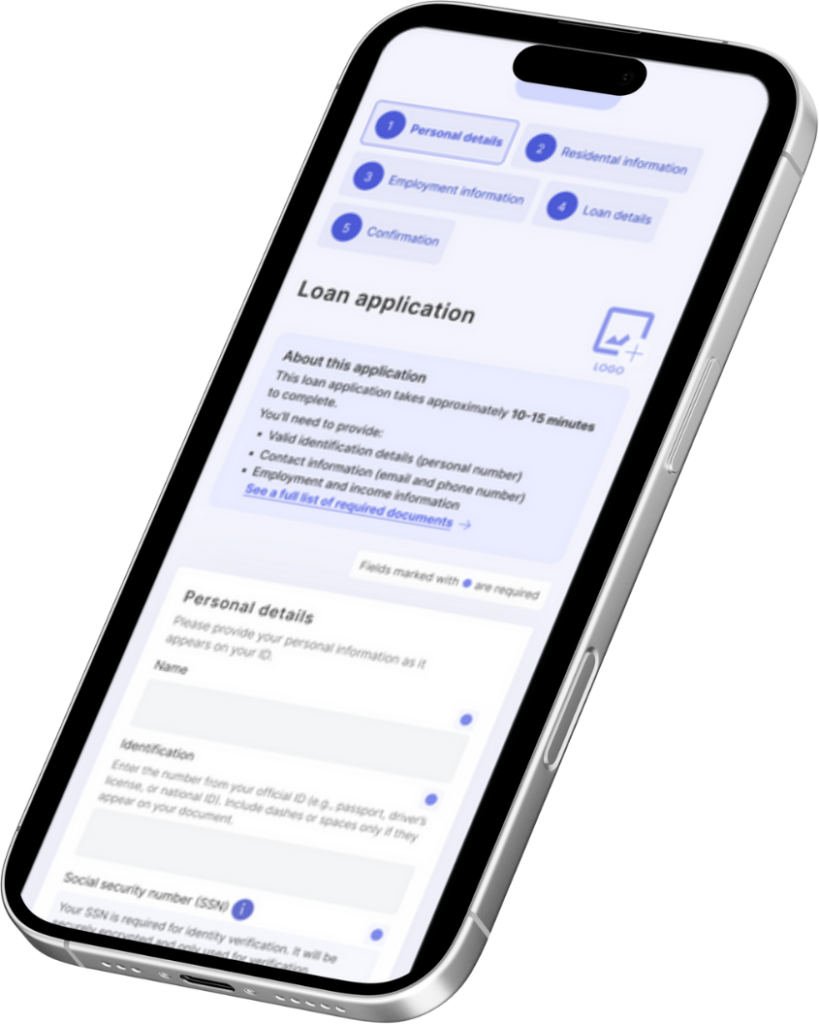
Placera viktig information högst upp – det ska vara lätt för användaren att förstå vad formuläret handlar om.
-
Se till att instruktioner är synliga hela tiden – undvik texter som försvinner när användaren börjar fylla i fält, som placeholders.
-
Följ en logisk ordning i frågorna – gruppera relaterade fält tillsammans och använd tydliga rubriker.
-
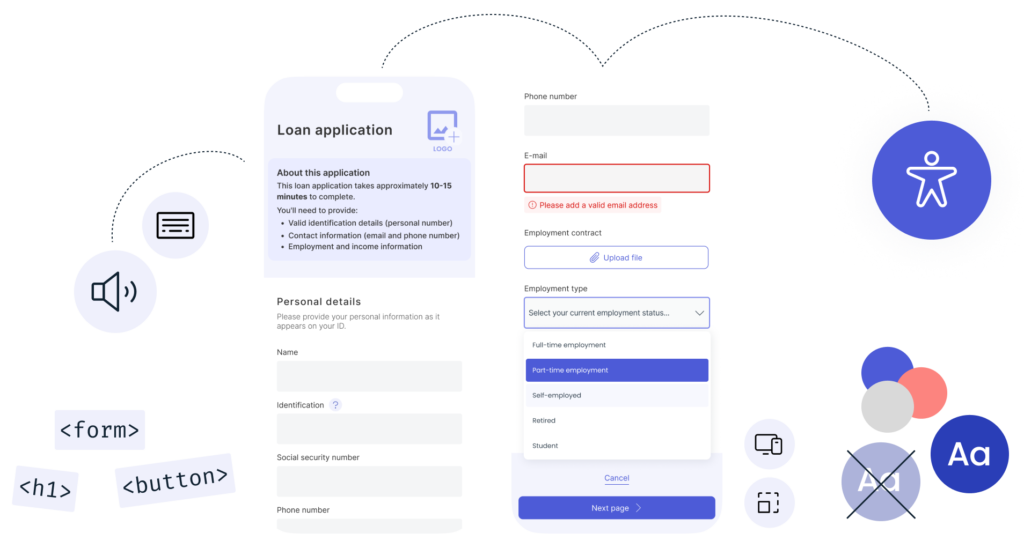
Undvik färg som enda signalbärare – kombinera färg med text, symbol eller ikon för att visa fel eller status.
Du hittar hela guiden här:
👉 Sweet Forms – Riktlinjer för tillgänglighet (PDF)
Genom att följa dessa steg säkerställer du att dina formulär inte bara är tekniskt tillgängliga – utan även begripliga, användbara och inkluderande för alla.

Nya Sweet Forms – byggt för att möta WCAG 2.2
Vi på Sweet Systems har tagit fram en ny mall för Sweet Forms som är helt i linje med WCAG 2.2 AA och det nya tillgänglighetsdirektivet. Den är framtagen för att göra det så enkelt som möjligt för våra kunder att skapa tillgängliga formulär – utan att behöva vara experter på tillgänglighet.
Några exempel på förbättringar och stöd i mallen:
🔹 Alternativtext (alt-text): Alla bilder och ikoner i formulär kan förses med alternativ text så att skärmläsare kan tolka innehållet korrekt.
🔹 Tangentbordsnavigering: Alla element i formuläret är tillgängliga med tangentbordet – det går alltså att navigera helt utan mus.
🔹 Skärmläsarstöd: Sweet Forms är kompatibelt med ledande skärmläsare som NVDA, JAWS och VoiceOver.
🔹 Semantisk HTML: Vi har uppdaterat HTML-strukturen i våra formulär för att säkerställa att innehållet förstås korrekt av hjälpmedel och tekniska lösningar.
🔹 Nya formulärsmallar: De nya mallarna har förbättrade kontraster, tydligare texter och större klickytor – anpassat för alla användare.
🔹 Tillgänglig kalenderkomponent: Vi har ersatt kalenderkomponenten för datumval (t.ex. “datumintervall” eller “datum & tid”) med en version som fungerar bättre med skärmläsare och tangentbord.
Skapa en bättre kundupplevelse för din organisation och dina användare
Att använda Sweet Forms och den nya tillgänglighetsanpassade versionen är inte bara ett sätt att följa lagen, det är en möjlighet att:
- Skapa en bättre kundupplevelse för alla
- Minska risken för diskriminering
- Stärka varumärket genom att visa ansvarstagande och inkludering
- Framtidssäkra digitala tjänster
Behöver du hjälp att komma igång?
Vi vet att det kan kännas komplext att navigera i tekniska krav och nya direktiv – därför hjälper gärna vi på Sweet till med både de tekniska förutsättningarna och guidning utifrån våra riktlinjer för formulärsskapare.
Missade du vårt senaste webbinarium om digital tillgänglighet den 6 mars? Kolla i efterhand för att se när vi visar hur du bör tänka för att uppnå de nya kraven.
Vill du veta mer?
Vill du veta hur du redan idag kan börja arbeta med tillgänglighetsanpassade formulär i Sweet Forms? Kontakta oss – så berättar vi mer om hur du uppfyller tillgänglighetsdirektivet med Sweet. 👇

